Introduction
IBM® Rational® DOORS® Next Generation is consistently one of the best requirements management tools out there. One of its biggest strengths is the opportunity to expand its capabilities by the people using it, so that they can utilize it to its fullest.
Whether you are someone who already uses IBM® Rational® DOORS® Next Generation on a regular basis or someone who is considering using it, the knowledge of how you can optimize your work environment is the key to peak productivity in the workplace.
Purpose of the article - OS Gadgets
This article will be delving into how you can extend IBM® Rational® DOORS® Next Generation behavior with JavaScript, in particular we will be focusing on OpenSocial gadgets (widgets that are created following OpenSocial standards), as DOORS Next offers its users a JavaScript API which enables OpenSocial gadgets to automate intricate operations and work with the requirement data.

1.) Gadget composition
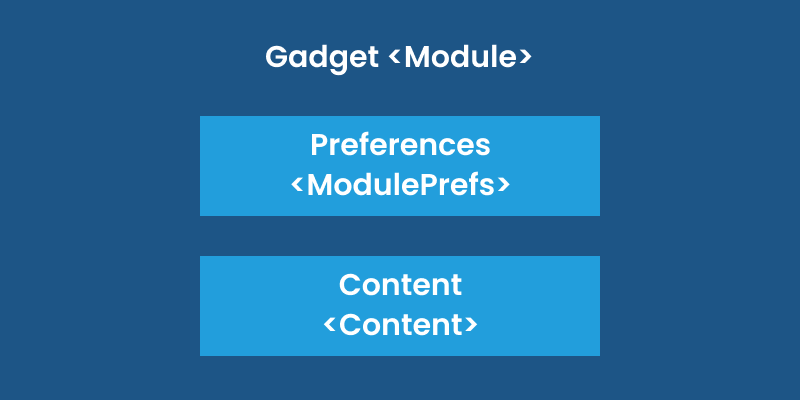
Here is how an OpenSocial Gadget is defined:
It can be defined in an XML file composed of two parts. The first one is Preferences, which determines key characteristics and gadget dependencies. The second one, Content, mainly deals with business logic and user interface. The JavaScript API makes it possible for the gadgets to be utilized to their fullest extent.
JavaScript API
First of all, let’s look at what options the JavaScript API opens for OpenSocial Gadgets. It allows the modification and viewing of artifacts, in particular to view and write attributes and acquire the current configuration context and user details. Working with links and the option to discard, add, or design artifacts in a module is also a part of this feature.
Another feature involves viewing and designating the current artifact selection and reacting to when the artifact has been interacted with (opened, selected, saved…)
When it comes to processes that are more compute-intensive, they can be performed by external services that the JavaScript API enables to assign to the task.
Furthermore, the API offers a User picker and an Artifact picker.

1.) OpenSocial Gadget
Adding and creating OpenSocial Gadgets
All of the features provided by the JavaScript API are utilized by the aforementioned OpenSocial Gadgets to help you get the most out of DOORS Next, save time and simplify work processes.
How can you start using OpenSocial Gadgets? Well, you can either add gadgets that already exist to your Mini Dashboard (a compact dashboard that you can have constantly on hand - pinned to the web UI) or you can create your own OpenSocial Gadgets.
Adding an already existing OpenSocial Gadget to your Mini Dashboard is a relatively simple way to make use of the JavaScript API and OpenSocial Gadget synergy as it requires marginally less effort compared to creating one, however creating your own one has the added benefit of having a gadget which is tailored to your specific needs. If you want to go the way of adding an OpenSocial Gadget to your Mini Dashboard, you will firstly have to work with your browser, then with a requirements module and lastly with the Mini Dashboard itself, this is also where you will spend most time during the process.
Creating a new OpenSocial Gadget can take significant effort and proficiency in JavaScript, especially if it's for complex tasks but the hard work pays off once you can actually utilize it since it will be engineered to do exactly what you need it to do.
While the entire creation process is too complex to be described in this short article, it can be boiled down to six essential steps.

3.) Gadget Creation Process
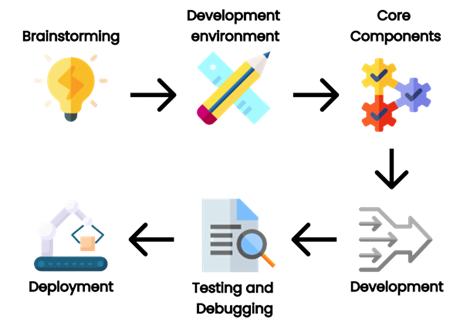
The first step will be the most important for the development as you have to establish the goal for its functionality and what will it be used for. This is crucial because having a clear aim in mind will greatly help you with the creation and implementation process.
For the second step, you will need to acquire the tools and libraries essential for developing your gadgets (e.g. web server, text editor, OpenSocial container). In other words, you will need to put your development environment in order.
The third step includes making the gadget XML file. This will be where the behavior and properties of your OpenSocial Gadget will be determined. CSS, HTML and JavaScript files, the name and description of the gadget, in other words, the core components of your gadget that will ensure that it works.
Now comes the development part of your creation process, as you will have to develop the CSS, HTML and JavaScript files themself, which will be used to make the layout and functionality of your gadget.
For the fifth step you will move onto one of the most critical development stages - testing and debugging, through which you can ensure that your gadget is working as intended and remove any problems that may arise. You can do this in DOORS Next Generation or in an OpenSocial container.
Finally, you should now be at the end of the journey of developing an OpenSocial Gadget and should be able to deploy it to DNG. You will most likely be doing this by uploading it to DOORS Next Generation. Then you can finally include it in a dashboard or wherever you will be able to/need it.
Additional OS related activities
Now the only thing left is to look at some additional useful information that you should know about extending DOORS Next with JavaScript. One such is knowing that you can add OpenSocial Gadgets to the Widget Catalog. This makes life much easier for you as it allows you to quickly and easily search up any gadget, which you can then add to DOORS Next if you wish to.
Another thing is, that a situation can occur when a widget makes an external request (call to an external server). If this happens, what you have to do is enable Cross Origin Resource Sharing if you wish for the request to go through.
Conclusion
In conclusion, if you want to get the most out of IBM® Rational® DOORS® Next Generation, you should definitely consider extending it with JavaScript. Since it already provides a JavaScript API that you can use to optimize and ease workload through OpenSocial Gadgets, extending IBM® Rational® DOORS® Next Generation in ways that we have described will without a shadow of a doubt provide you with a better experience when using the product.
Softacus Services
We, in Softacus, are experts when it comes to consulting and service delivery of IBM software products and solutions in your business. We help our clients to improve visibility and transparency when licensing and managing commercial software, providing measurable value while increasing efficiency and accountability and we are providing services in different areas (see Softacus Services).
IBM ELM extensions developed by Softacus are free of charge for the customers who ordered IBM ELM licenses via Softacus or for the customers who ordered any of our services. If you are interested in any of our IBM ELM extensions, you found a bug or you have any enhancement request, please let us know at info@softacus.com.
Related and Referenced Topics
Blog Articles:
Basics of Links and Link Types in IBM DOORS Next Generation - learn the basics about the linking and link types in IBM DOORS Next.
Linking Techniques in IBM DOORS Next - article explaining basic concepts and showing multiple ways of creation of links between artifacts.
Link By Attribute Feature in IBM DOORS Next - the article explains how to use the "Link by attribute" function to automatically create, update, or delete one or more links between artifacts based on values in the attributes of the artifact.
Softacus Widgets:
Link Switcher - widget developed by Softacus, that converts the context of artifacts links in a very short time.
Module Link Statistics - extension that provides users with a quick overview of the amount of the links in specific link types in a module.
Link Type Change- extension developed by Softacus designed to enhance the functionality of DOORS Next Generation by allowing users to manipulate the direction of a link or convert it to another type of link.
Links Builder- extension that allows the users to create a link between two artifacts in DOORS Next Generation according to the certain rules.
Link by Foreign Attribute - this extension allows users to create links between artifacts in the selected module(s), based on the attributes values.
Show Attributes of Linked Artifacts - this extension shows the attributes and links of the artifact that is currently selected.